
Healthcare website design: Cool Ideas for Inspiration in 2024

In the fast-evolving landscape of healthcare, the importance of an effective online presence cannot be overstated. A well-designed healthcare website not only serves as a digital storefront for medical practices but also plays a crucial role in providing valuable information to patients. As we step into 2024, the world of healthcare website design is witnessing exciting trends and innovations that aim to enhance user experience and streamline access to essential services. In this article, we explore some cool ideas for inspiration in healthcare website design.
The basics of healthcare website design

Healthcare website design refers to the process of creating and optimizing websites specifically for organizations and professionals in the healthcare industry. These websites serve as digital platforms through which healthcare providers, medical practices, hospitals, clinics, and other healthcare-related entities can present information, offer services, and engage with patients or the broader community.
Key features and considerations in healthcare website design include
User-Friendly Interface
Healthcare websites need to be user-friendly and accessible to a diverse audience. The design should prioritize easy navigation, clear organization of information, and intuitive user interfaces to ensure that visitors can find the information they need quickly.
Information Accessibility
Providing accurate and easily understandable information is crucial. Healthcare websites typically include details about services offered, medical professionals on staff, contact information, appointment scheduling, and resources for patients.
Responsive Design
With the increasing use of mobile devices, healthcare websites should be responsive, meaning they adapt to different screen sizes. This ensures a consistent and positive user experience across desktops, laptops, tablets, and smartphones.
Visual Elements
The use of visual elements such as images, videos, and infographics can enhance communication and engagement. Visual content is often used to explain medical procedures, showcase facilities, introduce healthcare professionals, and convey health-related information.
Patient Portals
Many healthcare websites incorporate patient portals, secure online platforms where patients can access their medical records, schedule appointments, communicate with healthcare providers, and receive personalized health information.
Security and Privacy
Given the sensitivity of healthcare data, security is a paramount concern. Healthcare website design must prioritize robust cybersecurity measures to protect patient information and comply with privacy regulations such as HIPAA (Health Insurance Portability and Accountability Act) in the United States.
Telehealth Integration
In the era of digital health, healthcare websites may integrate telehealth features, allowing patients to schedule virtual appointments, consult with healthcare professionals remotely, and access telemedicine services.
Search Engine Optimization (SEO)
Implementing SEO strategies is essential to ensure that healthcare websites rank well in search engine results. This helps potential patients discover and access relevant healthcare information and services.
Compliance
Healthcare websites must comply with industry regulations and standards. This includes adhering to healthcare-specific regulations, such as HIPAA, as well as general web accessibility standards to ensure inclusivity for users with disabilities.
Feedback and Reviews
Providing a platform for patient feedback, testimonials, and reviews can enhance the credibility of healthcare providers and facilities. Positive reviews can serve as valuable endorsements for potential patients.
Healthcare website design is a dynamic field that evolves with technological advancements and changing patient expectations. The goal is to create online platforms that not only meet the informational and service-oriented needs of patients but also contribute to a positive and trustworthy online presence for healthcare organizations.
10 Best Healthcare Website Designs (In 2024)
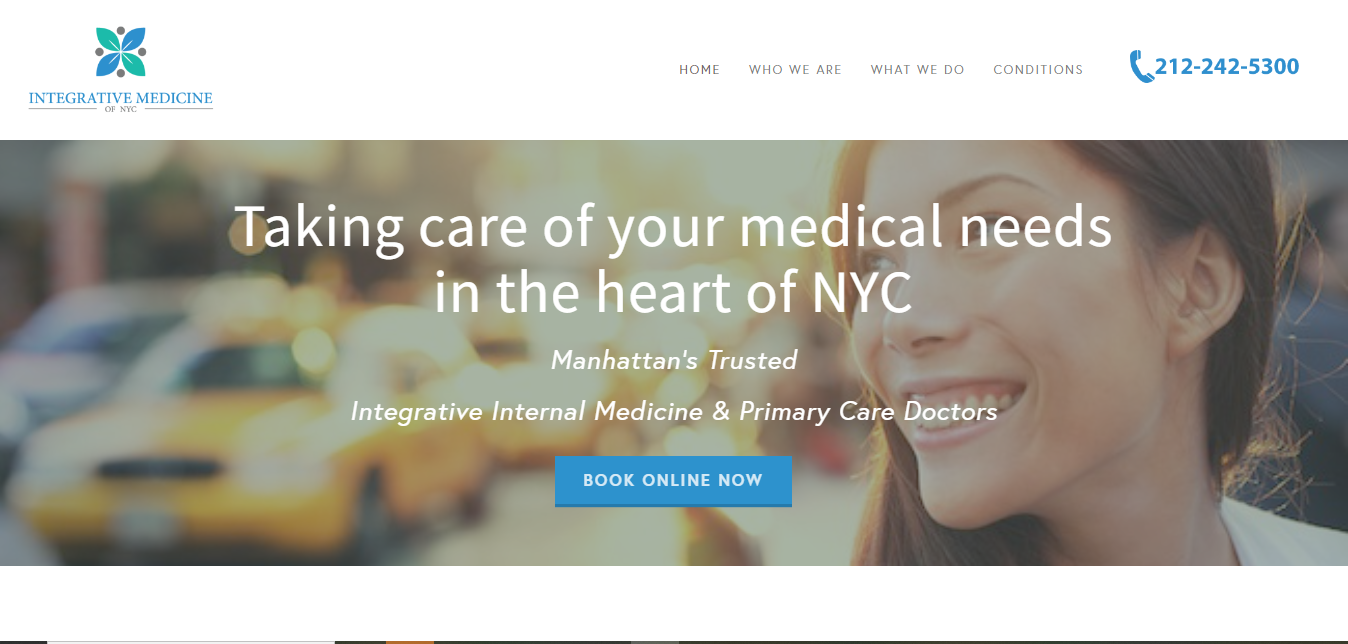
1. Integrative Medicine Of NYC

The focal point of attention is the prominent hero image featuring a sizable title, accompanying text, and a noticeable booking CTA button. Additionally, Integrative Medicine Of NYC employs a floating header, ensuring constant accessibility to menu links and a clickable telephone number.
The home page further incorporates a straightforward testimonials slider to establish social proof, along with a contact form and an integrated Google Maps feature.
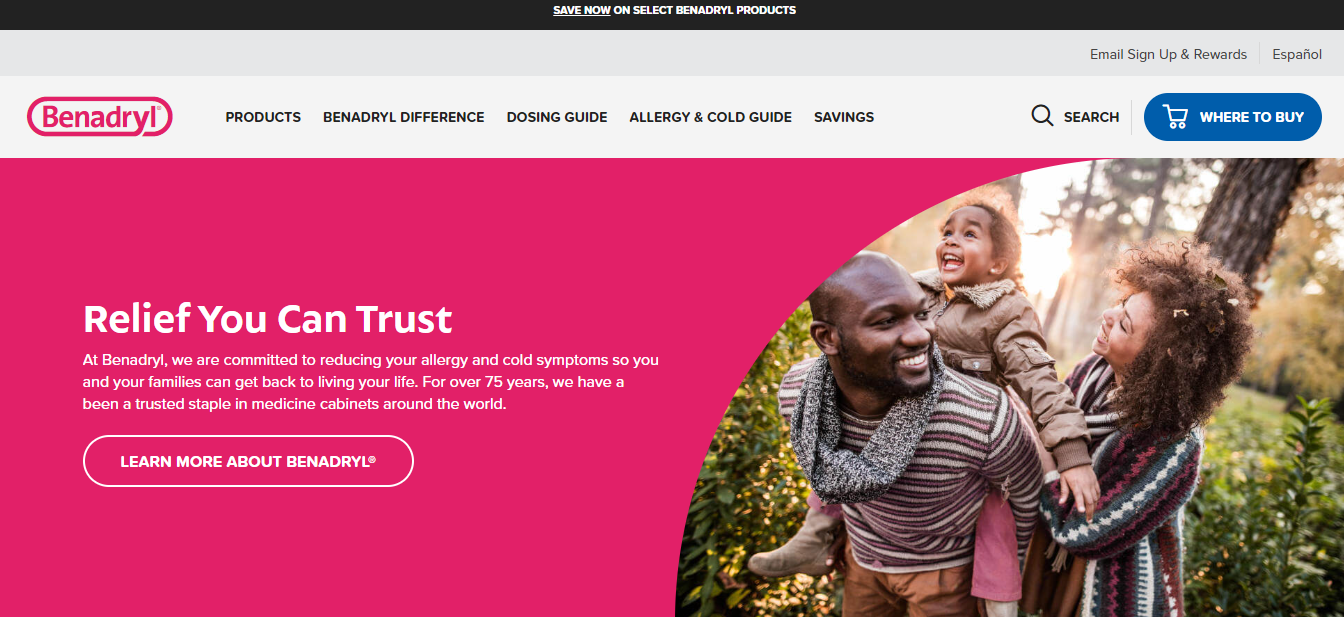
2. Benadryl

When one typically envisions hospitals or healthcare, the mind often conjures images of dull colors like grey or beige. However, Benadryl, the allergy and itch relief drug company, diverges from this conventional perception by employing a vibrant hot pink color scheme throughout its entire website.
The lively color palette, coupled with the portrayal of a joyful family, instills a sense of comfort as you explore the site. Below the initial view, you’ll discover an organized display of all Benadryl’s products for both adults and children, each accompanied by convenient links for purchase. This well-structured section ensures that the desired medication is just a scroll or click away.
Noteworthy features include informative product guides and articles located beneath the product purchase section. These resources cover a range of topics, from identifying and treating allergies to preventing itchy skin, adding valuable content to the user experience.
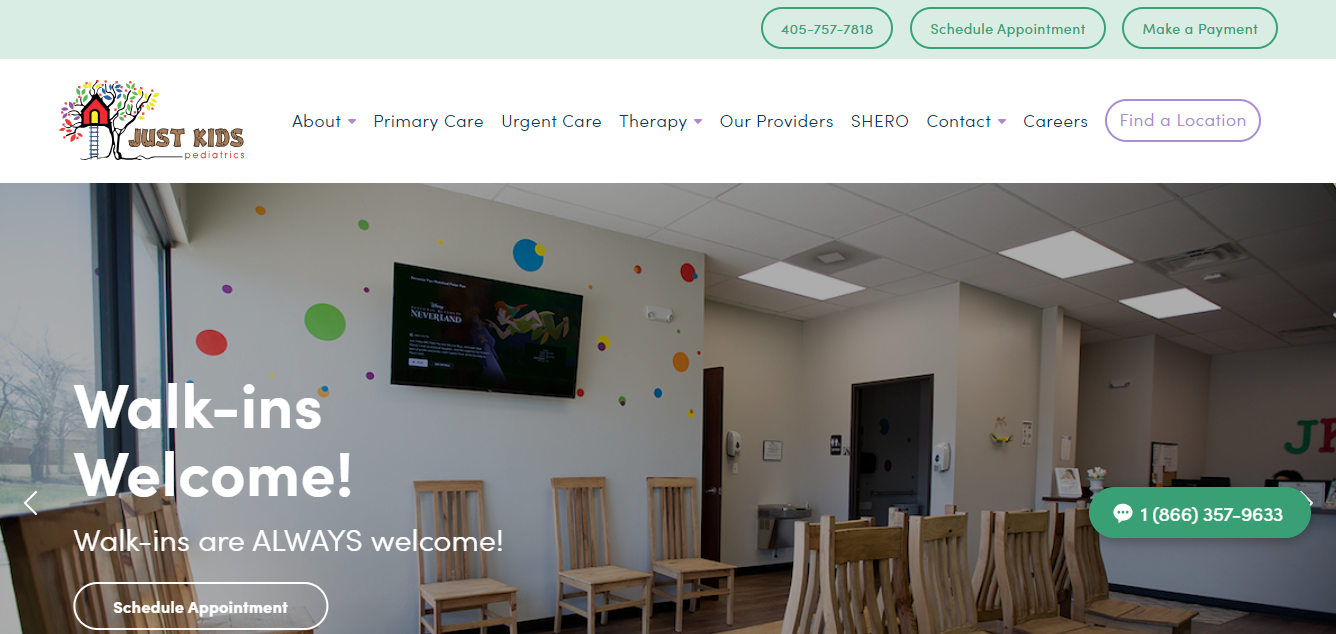
3. Just Kids Pediatrics

Just Kids Pediatrics efficiently presents a variety of options and information through a slider, where each slide includes a title, an excerpt, and a prominent CTA button.
The healthcare website features a top bar and header housing all essential links, contacts, and CTAs for easy navigation. A noteworthy aspect is the integration of Google Reviews, complete with a convenient “write a review” button. To enhance immediate communication, Just Kids Pediatrics employs a floating “send a text” widget that allows users to click and get in touch instantly.
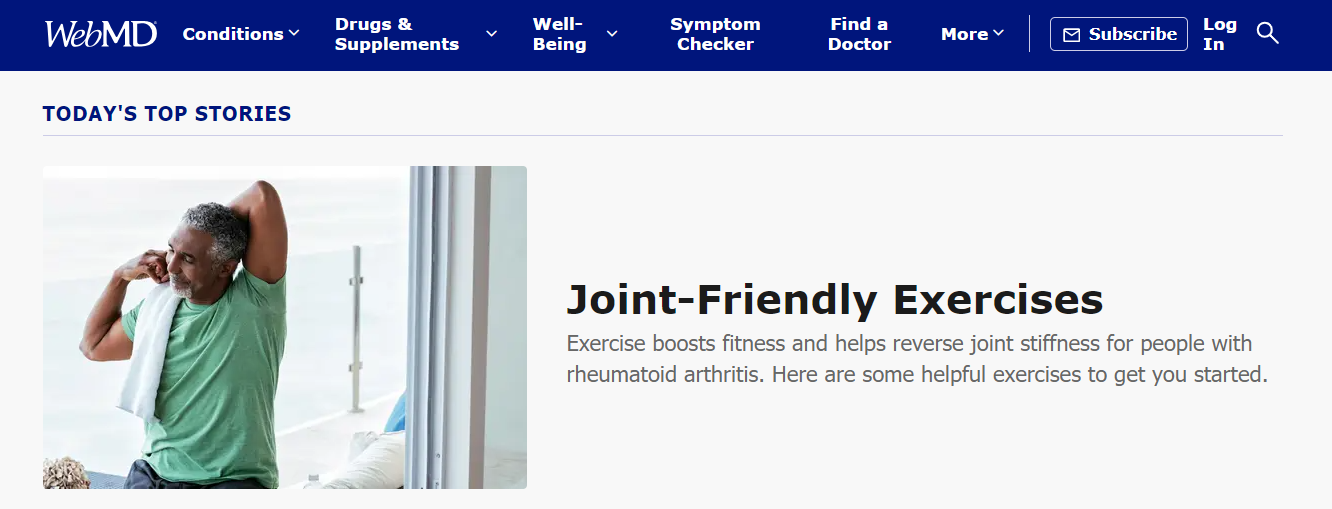
4. WebMD

Although not an actual clinic like Mayo Clinic, WebMD is a website dedicated to providing its visitors with current health information. The site employs a well-contrasted color scheme, combining light blue and dark blue tones to organize articles spanning various categories, including mental health, healthy aging, fitness and exercise, and weight management.
WebMD offers expert insights from its Chief Medical Officer, John Whyte, covering topics such as heart disease, sleep, and cancer. Additionally, the website shares personal stories of individuals grappling with conditions like sickle cell, opioid addiction, migraines, and other illnesses.
A standout feature is the categorization of health issues alphabetically, but what sets WebMD apart are its free tools. These include a BMI calculator, ovulation calculator, pill identifier, pregnancy calendar, drug interaction checker, and a plethora of other useful resources.
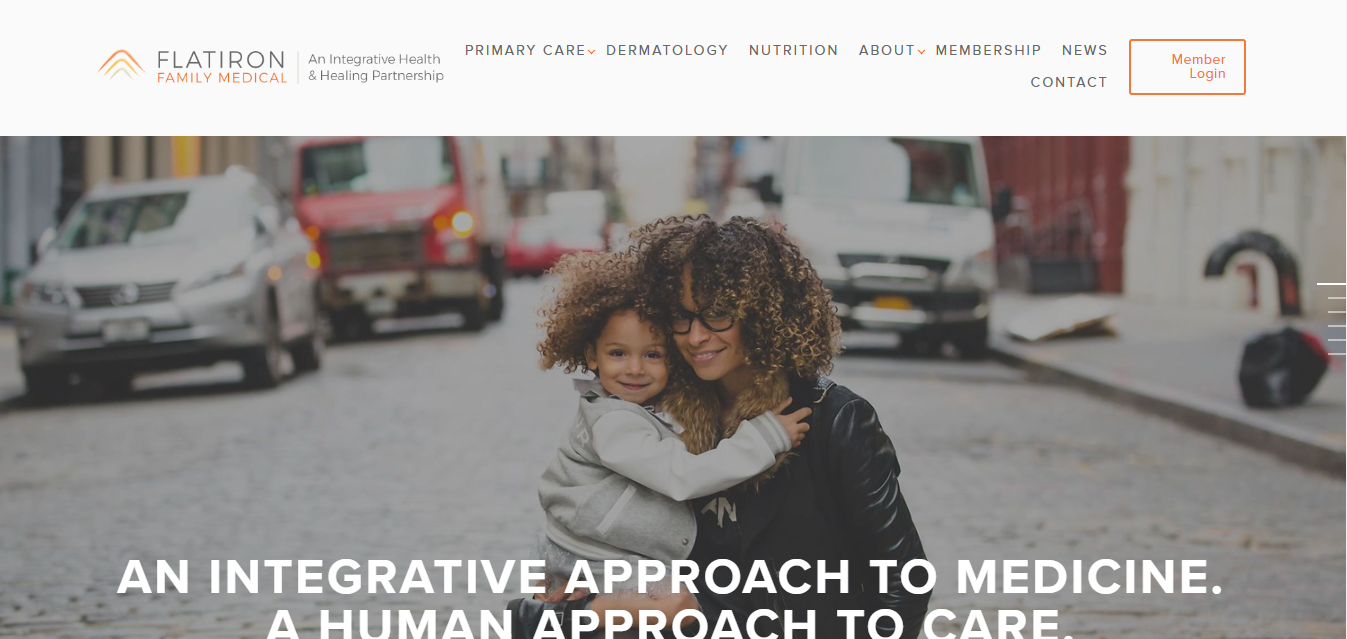
5. Flatiron Family Medical

Flatiron Family Medical boasts a contemporary website design featuring multiple parallax sections and engaging sidebar navigation seamlessly integrated into the home page. Navigating through the site is made dynamic with the “line pagination” that allows users to jump from one section to another, although scrolling remains an equally comfortable option.
Strategically placed between sections is a newsletter subscription form, serving as a means to gather new leads for email marketing campaigns. The header and footer maintain a simpler aesthetic, hosting essential links, CTAs, and social icons.
6. Synergy Private Health – Use faces

People are naturally drawn to other people, a phenomenon supported by research. When users encounter a webpage featuring human faces, their gaze instinctively gravitates towards those images.
Effectively incorporating photos humanizes the user experience and fosters trust. The key lies in steering clear of rigid stock photos and opting for more personal images. Including pictures of healthcare providers, if possible, enhances the connection.
Consider Synergy Private Health as an example. In their hero section, a rotating gallery showcases images of the sleek office space, patients cooking at home, a tranquil exam room, and the practice’s two doctors. These doctors exude a welcoming and professional demeanor, particularly in the setting of the practice’s front desk. Additionally, the use of the first-person plural in the copy adds a conversational touch, creating a direct connection with prospective patients. This is an exemplary demonstration of effective conversational copywriting. Well done!
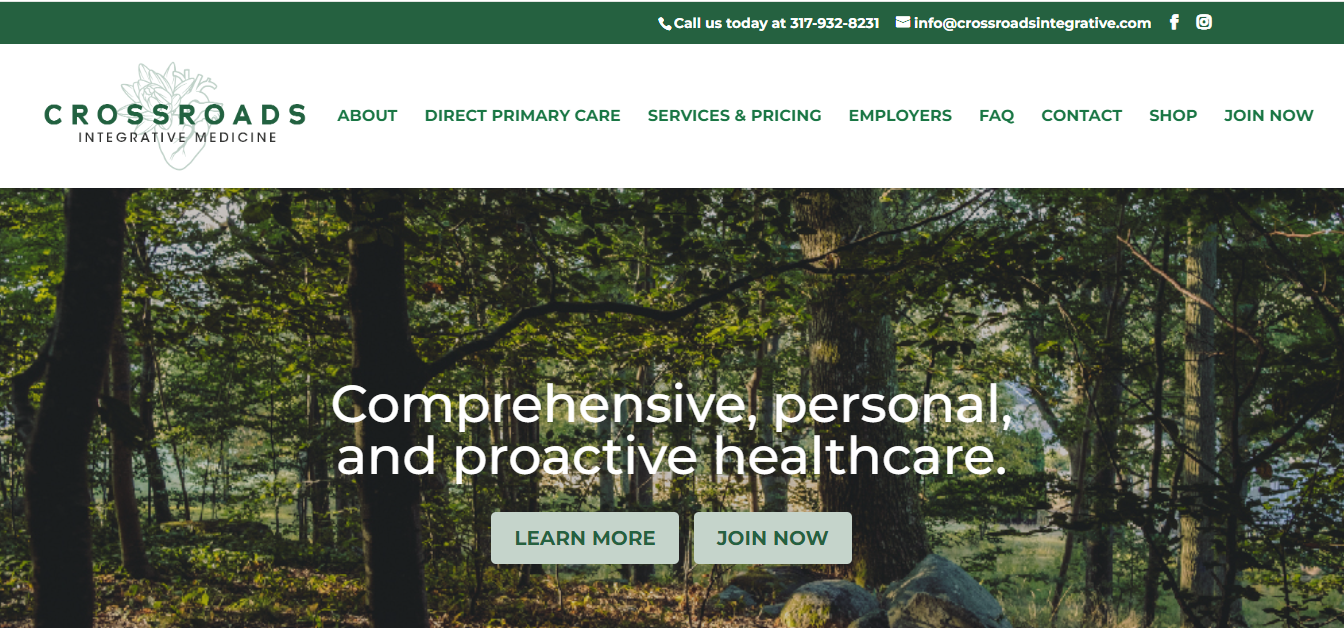
7. Crossroads Integrative Medicine

Crossroads Integrative Medicine stands as an elegant healthcare website exemplar with a soothing color scheme, primarily thanks to the calming tones of green.
The content seamlessly loads as you scroll, maintaining your focus throughout the user experience. Enhancing this experience further, the website incorporates a floating header (inclusive of a top bar) and a convenient back-to-top button, eliminating the need for excessive scrolling.
8. SonderMind

In contrast to numerous healthcare websites, SonderMind adopts a less-is-more approach, avoiding overwhelming visitors with excessive information. Instead, it succinctly communicates its primary service—therapy—in just a few words and follows it with a clear call-to-action (CTA).
Midway down the page, SonderMind provides insurance information, offering reassurance to visitors. Towards the bottom of the site, frequently asked questions (FAQs) address potential queries that visitors may have.
SonderMind’s website, from its thoughtfully chosen color palette to its concise messaging, ample whitespace, and meticulous attention to detail. It reflects a commitment to providing a pleasant user experience.
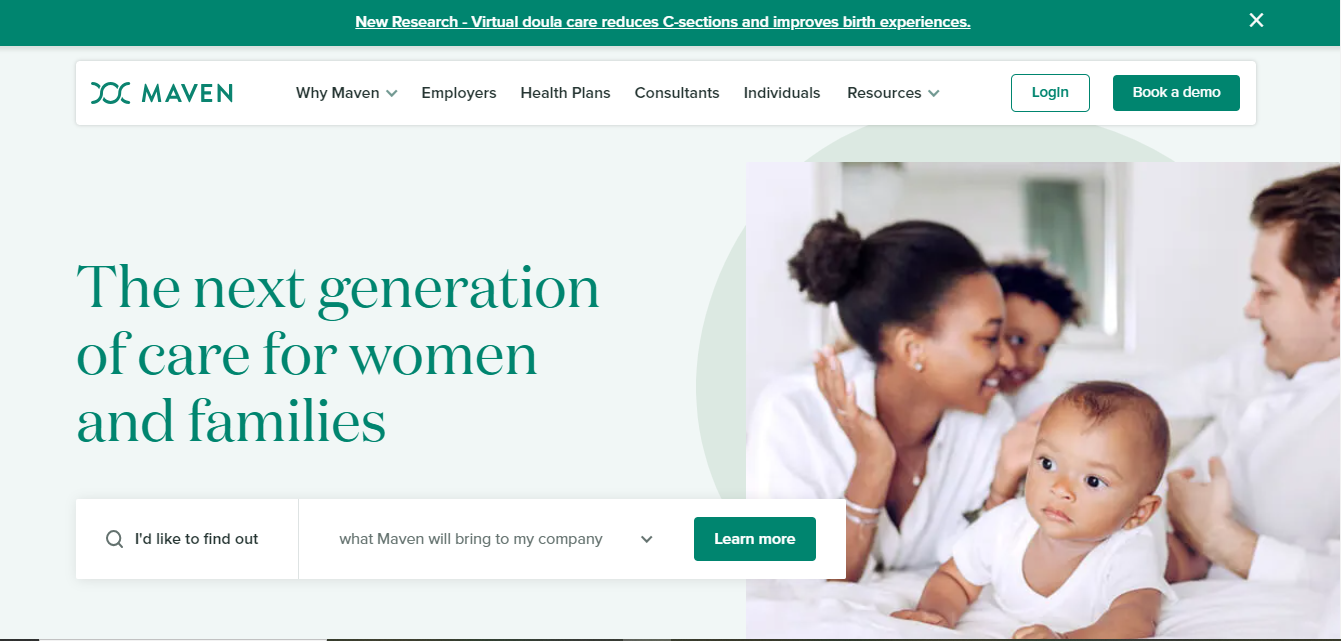
9. Maven Clinic

Maven Clinic’s well-crafted website color scheme establishes a welcoming atmosphere as you explore their services.
The page includes a convenient floating top bar notification that can be closed by clicking the “x.” Additionally, the header, equipped with a mega menu, elegantly disappears upon scrolling down and reappears when returning to the top.
Another noteworthy feature is the “search” function prominently placed in the hero area. That helps expedite the process of discovering information on various topics.
10. Mayo Clinic

Mayo Clinic, being one of the world’s largest healthcare websites, offers valuable lessons. The initial impression is of a clean, almost minimalist design. It prioritizes the ultimate user experience (UX) through well-utilized white space, visually pleasing colors, and thoughtful typography.
An intriguing element is the floating “feedback” button positioned in the bottom right corner. This button, when clicked, opens a popup where visitors can easily submit their opinions. This proactive approach enables Mayo Clinic to gather insights on areas for improvement. It helps contribute to the continual enhancement of its website and its overall user experience.
In conclusion
This article shows us a strong online presence is crucial, especially with the innovative trends shaping website design in 2024. It explores key design elements and considerations, highlighting exemplary healthcare websites.
These examples showcase the dynamic nature of healthcare website design, emphasizing user-friendly interfaces, visual appeal, patient engagement tools, and a focus on security.
Are you looking for an agency to build a healthcare website design? We- ONEXT STUDIO– a company specializing in web design will help you create digital platforms that align with healthcare’s changing dynamics while ensuring an optimal user experience and essential service delivery.