
Creative Interior Design Logos: How to Make Your Brand Stand Out?
Topic started 3 weeks
Last Post 3 weeks ago

Elevate Your Online Presence!
Professional Web Design Services
Transform Your Vision into a Stunning Website

Have you ever stopped to marvel at the intricate design of a spider web? Those seemingly delicate threads are surprisingly strong, strategically placed, and incredibly effective at capturing prey. But what if we told you the same principles behind a spider web can be applied to create a powerful user experience (UX) for your website or app? Buckle up, because we’re diving into the fascinating world of spider web design.
The natural world offers a treasure trove of inspiration for design, and spider webs are a prime example. These intricate structures, often spun with remarkable speed and precision, are not just beautiful; they’re also incredibly functional. Different spider species construct distinct web types, each perfectly adapted to their specific hunting strategies.
Orb Weaver Webs: Perhaps the most iconic web design, orb weavers create stunning, symmetrical spirals with radial spokes leading to a central hub. This design excels at catching flying insects. The sticky spiral strands capture prey, while the stronger radial spokes provide structural support and allow the spider to navigate the web.
Funnel Webs: Funnel webs, as the name suggests, are shaped like funnels with a silken tube at the bottom where the spider resides. This design is ideal for ground-dwelling prey. Insects attracted to the web crawl upwards and become trapped in the sticky threads, eventually falling into the waiting spider’s den.
Sheet Webs: These webs are flat, often anchored between vegetation, and utilize a variety of sticky and non-sticky threads. They’re particularly effective for catching crawling insects that blunder into their delicate surface.
Beyond the specific web types, several key features make them such effective traps:
Spider webs inspire more than just aesthetics! Their core principles translate beautifully to user interfaces (UIs). Here’s how:
Clear Navigation: Imagine a web with spokes leading to a central hub. That’s your website! Clear menus, breadcrumbs, and a well-organized structure guide users to the information they need, just like the spokes lead insects to the spider. No getting lost in a tangled mess here!
Sticky Elements: Think of a spider web’s sticky threads. A well-designed UI uses visual hierarchy and strategically placed calls to action (CTAs) to capture user attention and guide them towards desired actions. CTAs act like those sticky threads – prominent buttons or highlighted sections that nudge users to download content, make a purchase, or sign up.
User Testing & Iteration: Just like a spider strengthens its web based on how prey interacts with it, user testing is key for UX design. We observe how users navigate your website and identify areas of confusion. Then, we iterate on the design to improve usability. This continuous refinement ensures your UI is as efficient and effective as a well-maintained spider web.
Imagine the frustration of a potential customer who arrives at your website but can’t find the information they need, gets lost in a confusing layout, or struggles to complete a purchase. Sadly, this scenario occurs far too frequently. But by embracing the principles of spider web design, you can transform your website or app into a powerful tool for driving business success. Here’s how:
Improved Conversions: A well-structured website with clear navigation and strategically placed CTAs acts like a well-designed spider web, guiding users towards desired actions. This translates to increased conversions, whether it’s getting users to sign up for a newsletter, make a purchase, or download a lead magnet.
Increased User Engagement: Just like a spider web keeps its prey captivated, a website that utilizes engaging elements like clear visuals, intuitive interactions, and well-written content keeps users hooked. This translates to longer dwell times, more page views, and a more positive overall user experience.
Positive Brand Perception: A website that is easy to use, visually appealing, and delivers a smooth user experience reflects positively on your brand. Users perceive a well-designed website as trustworthy, professional, and user-centric, fostering brand loyalty and trust.
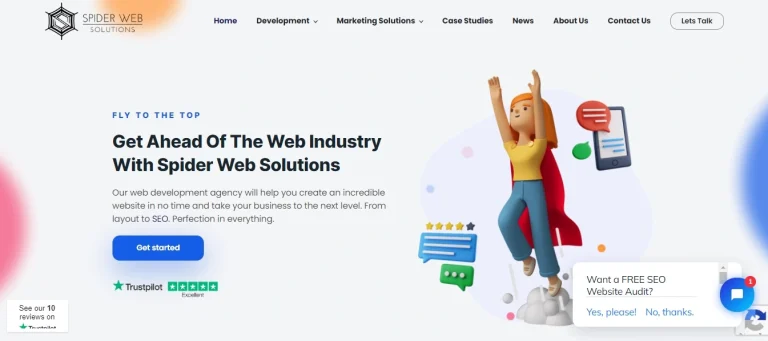
This section explores various methods for incorporating the concept of spider webs into your website’s design. While a spider web logo might be the most straightforward approach (like Spider Web Solutions), there are more subtle and creative ways to achieve this effect.
Spider Web in the Logo? Genius! Check out Spider Web Solutions’ website – their logo itself is a brilliant example of spider web design. They’ve cleverly crafted a web-shaped logo with the letter “S” taking center stage. It is literally woven into their identity (look for it in the top left corner!), making this possibly the easiest and most effective way to use spider web design.

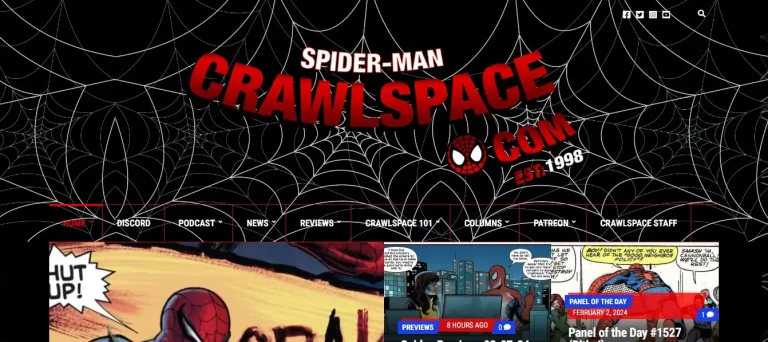
Aspect of design: Spider webs are used in the hero header and footer of the Spider-Man Crawlspace website. These are tasteful additions that contribute to the overall feel of the design. A strategically placed spider web in the hero may be all you need to evoke a spooky vibe for your website.

Aspect of design: Spider-Man: Beyond Amazing, the second Spider-Man website on this list, makes inventive use of spider web design. In particular, it features a theme background with smooth scrolling that includes spider webs. You will see that the webbed background that extends all the way down to the footer is part of the website when you visit it. This is yet another creative application of spider web design that could inspire you.

Por Amor Art uses a cute spider web design as the home page’s navigational element and call-to-action button. This is a fantastic illustration of how to incorporate spider webs into your design’s logic.

Aesthetics: The Spider: Rite of the Shrouded Moon website is a visually striking page that employs a few creative spider web patterns to create the right atmosphere. This website is worth visiting if you are looking for inspiration on how to add spidery elements to improve the overall look and feel of your website.
By exploring these creative techniques, you can leverage the power of spider web design to elevate your website’s aesthetic and user experience.
In the digital jungle, a well-designed website is your strongest weapon. ONextStudio’s web design and app design services can help you create a user interface that’s as enticing as a spider web, strategically capturing and converting your visitors. Stop letting them get away – contact us today and let’s weave a digital masterpiece together! We’ll craft a website that’s not just visually stunning, but also strategically architected with clear navigation and user-friendly features. Our app design expertise ensures a seamless mobile experience, keeping users engaged and coming back for more. With ONextStudio, your digital presence will be a captivating web that attracts, engages, and converts! Contact us today.

Topic started 3 weeks
Last Post 3 weeks ago
by admin

Topic started 4 weeks
Last Post 4 weeks ago
by admin

Topic started 4 weeks
Last Post 4 weeks ago
by admin