
Creative Interior Design Logos: How to Make Your Brand Stand Out?
Topic started 4 weeks
Last Post 4 weeks ago

Figma is a powerful online design tool that lets you create stunning websites and apps with ease. Whether you are a beginner or a professional, Figma has everything you need to bring your ideas to life. In this article, we will show you how to use Figma for web design, and give you some tips and ideas to make your website stand out.
Figma is a cloud-based design platform that allows you to create, collaborate, and prototype anything from websites to mobile apps. Figma works in your browser, so you don’t need to download or install anything. You can also use the desktop app for faster performance and offline access. Figma is free for up to three projects and two editors, and offers affordable plans for more features and users.

Figma has many advantages for web design, such as:
Here are some tips and ideas to help you use Figma for web design more effectively and creatively:
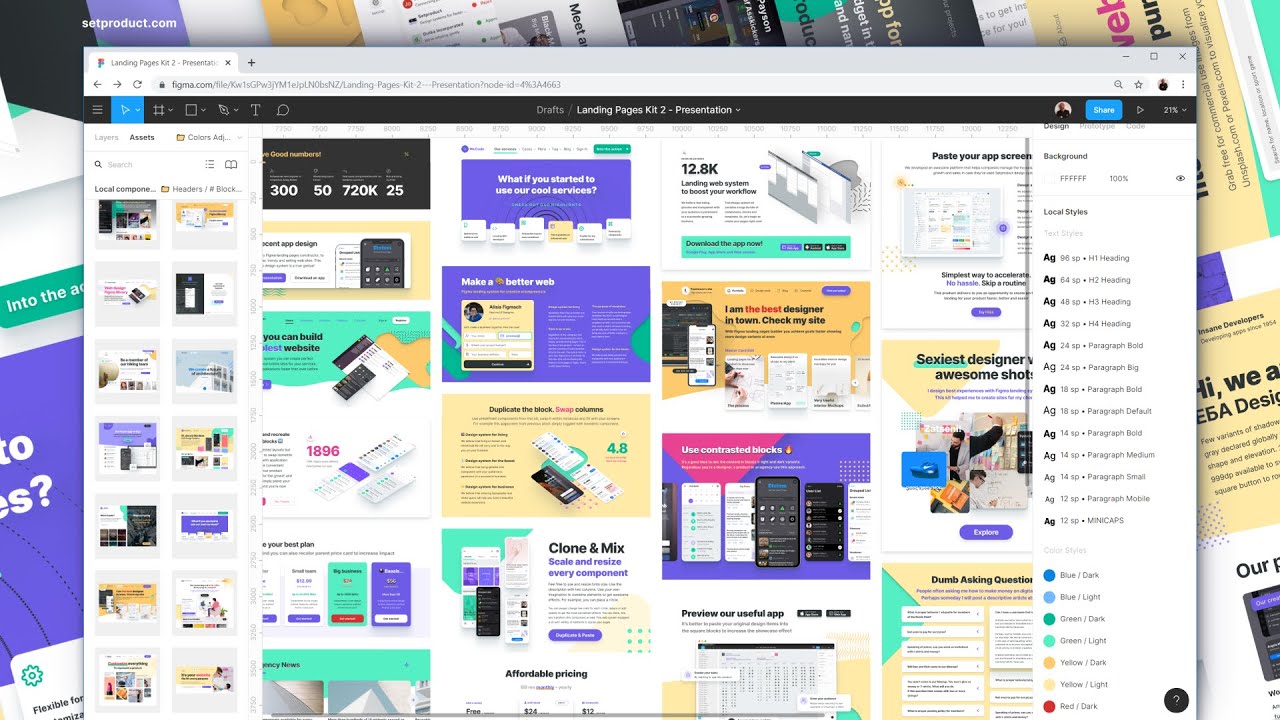
Figma has a rich collection of free templates that you can use as a starting point for your web design. You can browse and remix templates for different styles and themes, such as material design, ecommerce, SaaS, and more. You can also find templates for specific elements, such as headers, footers, sign-up forms, and more.
A grid system is a set of guidelines that help you align and organize your design elements. Figma has a built-in grid tool that you can customize and apply to your frames. You can also use plugins, such as Grid Master and Layout Grid, to create more complex and responsive grids.

A color palette is a set of colors that you use for your web design. Figma has a color picker tool that lets you choose and adjust colors. You can also use plugins, such as Color Palette Generator and Color Hunt, to create and apply beautiful color schemes.
Typography is the art and technique of arranging text. Figma has a text tool that lets you add and edit text. You can also use plugins, such as Google Fonts and Font Awesome, to access and use a variety of fonts and icons. You can also use OpenType and variable fonts to customize your typefaces.
Images and illustrations are visual elements that enhance your web design. Figma has an image tool that lets you add and edit images. You can also use plugins, such as Unsplash and Blush, to find and use high-quality photos and illustrations. You can also use Figma’s vector tools to create your own graphics and icons.

Components and variants are reusable design elements that you can create and manage in Figma. Components are like symbols that you can use multiple times in your design. Variants are different states or versions of a component, such as buttons, checkboxes, and dropdowns. You can use components and variants to ensure consistency and efficiency in your web design.
Constraints and auto layout are features that help you make your web design responsive and adaptive. Constraints are rules that define how your design elements resize and reposition when the frame size changes. Auto layout is a feature that automatically adjusts the spacing and alignment of your design elements based on their properties and settings. You can use constraints and auto layout to make your web design fit any device and screen size.
Plugins and widgets are extensions that add more functionality and customization to Figma. You can use plugins and widgets to automate tasks, bring data into your designs, and boost collaboration. You can find and install plugins and widgets from the Figma community, or create your own with Figma’s API.
Animations and interactions are features that add motion and interactivity to your web design. You can use Figma’s prototyping tools to add animations, transitions, and interactions to your frames. You can also use plugins, such as Anima and LottieFiles, to create and export more advanced animations and interactions.
Feedback and testing are processes that help you improve and validate your web design. You can use Figma’s commenting and sharing tools to get feedback and suggestions from your team and clients. You can also use Figma’s presentation and mirror tools to preview and test your designs on different browsers and devices.

To make a website design in Figma, here’s what you do:
1. Research: Learn about the website’s goal and who will visit it. Check out similar websites and popular designs.
2. Set Up Figma: Open Figma and start a new project. Organize your work into pages and sections.
3. Design Layout: Use grids and frames to create the basic structure of your web pages.
4. Make UI Elements: Create buttons, headings, footers, and other parts you can reuse.
5. Add Content: Put in text, pictures, and icons to complete your design.
6. Prototype: Connect frames to show how your website will work and feel.
7. Test: Share your prototype for feedback and make improvements.
8. Get Ready for Development: Save and document your work so developers can use it.
Figma is a great tool for web design, as it offers a lot of features and benefits that make your design process easier and faster. You can use Figma to create stunning websites and apps that are responsive, consistent, and interactive. You can also use Figma to collaborate and communicate with your team and clients, and to prototype and handoff your design.
If you want to learn more about Figma, you can explore on the Figma community. You can also contact ONextStudio, a professional web design agency that specializes in Figma website design, branding, marketing design, and app design. We can help you create a website that suits your needs and goals, and that stands out from the crowd. Contact us today and get a free quote for your Figma website design project.